Facebook Job Board coming to Canada? Social Jobs Partnership taking on Linkedin?

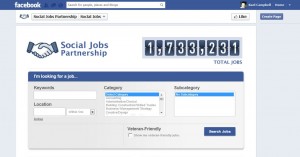
Today Facebook announced the launch of their Job Board employment application which has been in the works for well over a year. The first thing I thought of was “Is Facebook’s Social Job Partnership coming to Canada?” Well in its current form no, Social Jobs Partnership is a partnership companies and organizations that concentrate on the US market.
The application currently produces 0 valid results for Canadian jobs. Without accessing their global client base with this application launch, it is clear this is not Facebook’s big move into recruiting. With their new Job board, Facebook is attempting to capture more of the billions of dollars employers spend on marketing to candidates. They are likely partnering with Monster, Jobvite, Branchout, work4labs, and DirectEmployers to leverage their expertise in this space but are not ready to move into recruitment marketing on a global scale.
This small move of the Social Job Partnership is going have little impact on the world of recruitment. It will be interesting to see if Facebook is serious about trying to catch the clear leader in the field of recruitment marketing Linkedin.com. Stay tuned for dozens of applications in development for employers and the recruiting world that will be rolled out and improved over the next year. For now Canada and the rest of the world will have to wait to see what the next move Facebook will make.